wordpress 创建全屏视频过渡页
本文关键字: elementor, wordpress, 过渡页步骤如下:
1,安装elementor pro插件
2,在后台管理,模板中添加 elementor canvas (no header&no footer)模板。
3,在前台page页面 新建过渡页,使用该模板。并使用elementor编辑 (edit with elementor)。
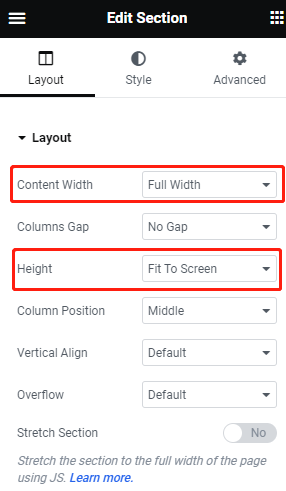
4,编辑第一个模块,并设置全屏: 宽度为全屏/高度为屏幕高度

5,设置背景,切换到style选项卡,设置background type 为 视频video 并设置视频video的url,可以用第三方 ,也可以上传到媒体后复制视频url。
6,因为主题不同,小概率上样式会有偏差,适当调整样式即可
7,在模块中加入内容,比如一句话介绍 简介导航菜单等。
8,保存发布后主题设置该页面为首页就OK了。




